“Great Class, best teacher I’ve ever had. Cares about her students.”
“Prof. Oser is so intelligent and cares about her students. She is an amazing, knowledgeable professor.”
Description
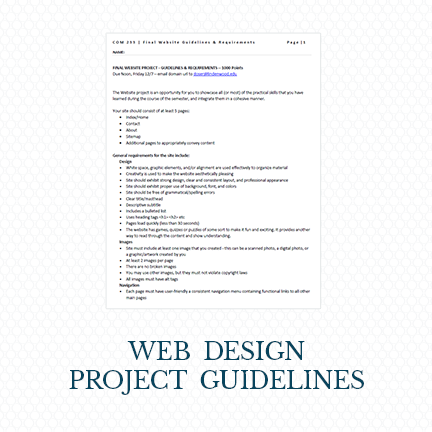
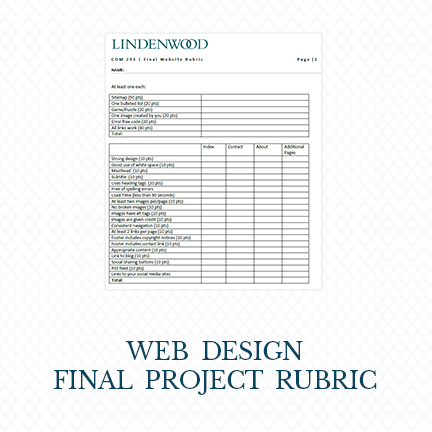
This lab-based course focuses on developing web content guided by sound theoretical practices and adherence to current web standards. Due to this subject’s highly dynamic nature, the course’s specifics evolve between semesters; however, coverage of XHTML, CSS, and JavaScript should be expected.
Objectives
This course will give students a foundation of the tools and methods used for designing, constructing, and maintaining a World Wide Web site in a hands-on computer environment. This course focuses on real-world problem-solving techniques and provides a hands-on approach to provide a framework for applying the software concepts. These concepts will be practiced using Adobe’s Dreamweaver, Fireworks, and other web tools and libraries. Each student should expect to master the following skills during the course:
- Students can structure a website utilizing current HTML / CSS layout techniques.
- Students can create roll-over navigation systems and other graphically based interactive web elements.
- Students will be able to create basic animated graphics optimized for web usage.
- Students will be able to use online resources and libraries to enhance the usability and content of a site.
- Students will have a basic understanding of and be able to use entry-level server-side interactions on a website.
- Students can organize, structure, upload, and update websites using common standards and practices.
Instructional Methods
- Website Development: HTML, CSS
- Dreamweaver Classroom In Book Assignments
- Site of Day Presentations